部署静态网站到阿里云 OSS
李二花 / 2020-05-16
分类: 博客 / 标签: 博客 / 字数: 1378
关键词:静态网站,阿里云,OSS
上一篇我们讲解了如何静态网站如何部署到 GitHub Project Pages 上,这一篇我们讲解如何部署静态网站到阿里云的 OSS 服务上。
阿里云的 OSS 是一种文件存储服务,跟 AWS 的 S3 同属于存储服务,由于我们在国内,所以使用阿里云的服务会更便利一些,因此选用了 OSS 服务,使用 S3 部署也是一样的。
同样的,如何使用 Hugo 生成我们需要的静态文件我们默认已经完成,我们已经得到了静态页面需要的文件,这里我们以 Hugo 默认生成的 public 文件夹的问价为例
按照如下的步骤进行我们的部署操作
申请 OSS bucket
需求点:如果你已经有备案的域名,可以选择任意的地区的 bucket 来创建,如果你的域名没有备案,请选择中国大陆以外的地区,推荐使用香港地区或其他亚洲地区。
具体的操作步骤如下,首先登陆阿里云,然后选择控制台,在左侧栏选择对象存储 OSS,然后选择弹出界面的左侧针对 OSS 的侧边栏里的资源包管理,选择购买资源包

点击后,跳转到对应的页面
基本按照这个选择方式就可以,地区注意是大陆通用之外的地区,基本一年 9 块钱,40 个 G 的大小,够用了购买了资源包之后,开始创建我们需要使用的 bucket,注意我们建议一个静态网站使用一个单独的 bucket,尽量不要在这个 bucket 里再存放其他的文件,以免出现一些不可预知的现象。
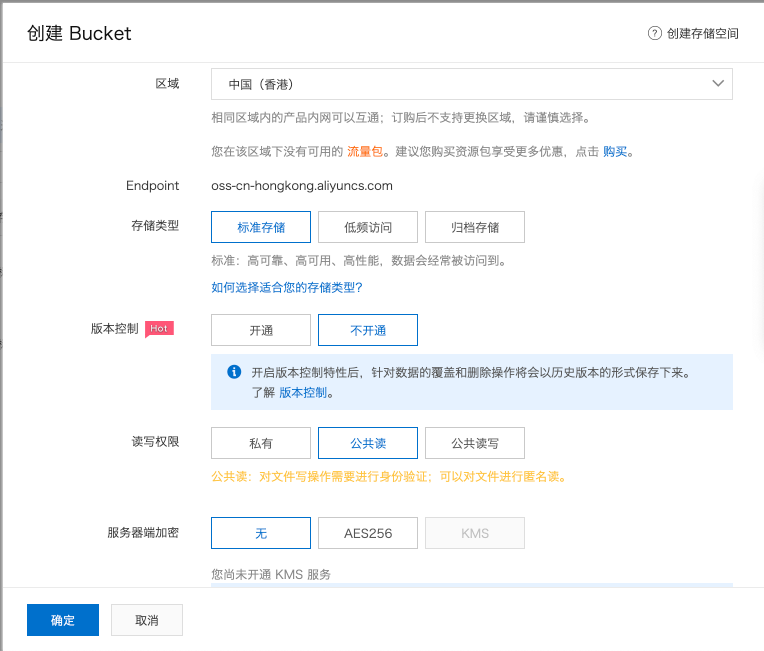
然后我们在 bucket 列表选项去选择创建 bucket,如下图

区域选择刚刚购买的资源包的区域,然后按照这个选择,或者有自己其他需求的选择其他选项来建立我们的bucket,特别注意的是读写权限是公共读,如果是私有的话,部署静态站点后其他人是无法访问的。
到这一步我们 bucket 相关的基本操作已经完成。接下来我们讲如何将 Hugo 生成的静态文件部署到 OSS 中
部署静态站点
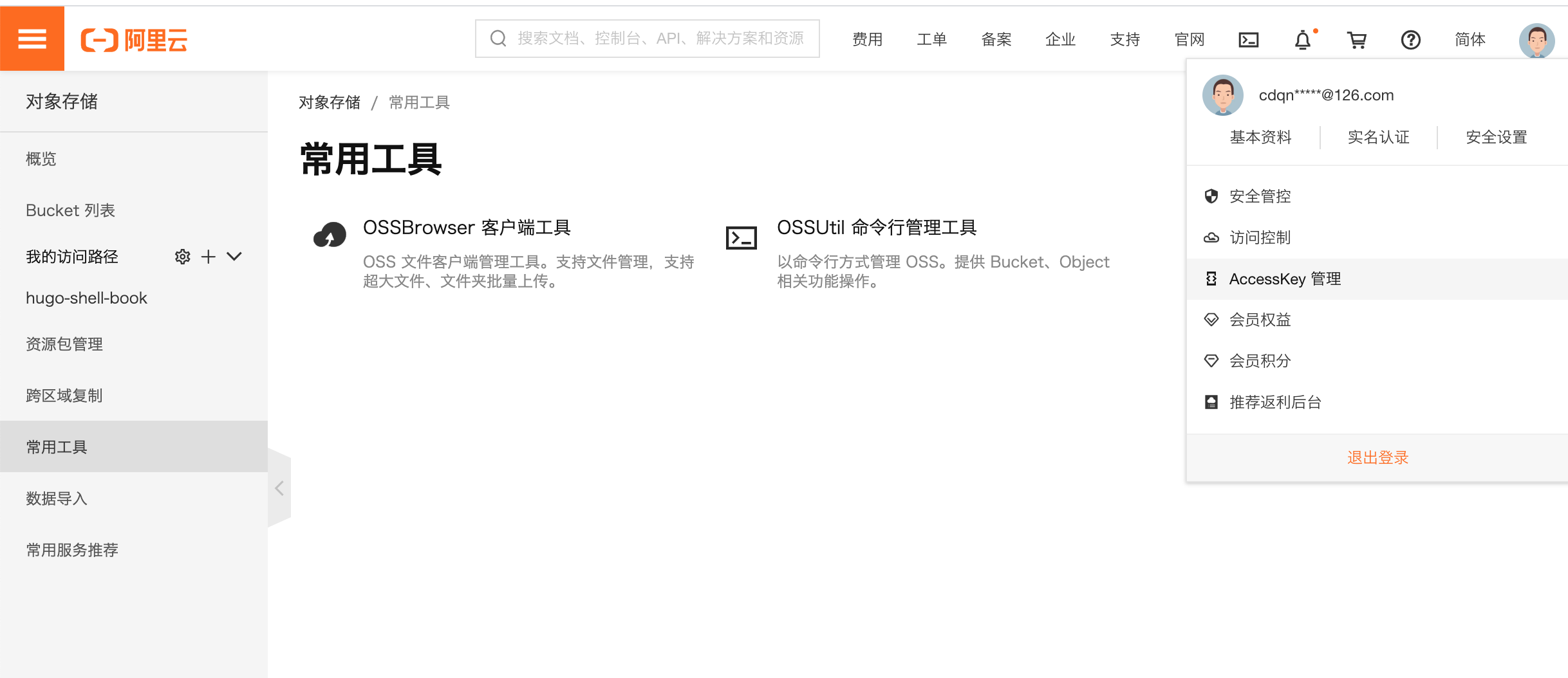
第一步我们需要将我们 Hugo 生成的静态站点文件上传到我们刚创建好的 bucket,方式有多种,可以使用 ossbrowser 或者直接使用阿里云 cli,也可以使用阿里云提供的 OSS SDK 使用代码上传。
对应的地址分别如下:

这两种工具都需要使用 AccessKey,新建 AccessKey 在上图的位置创建,推荐先创建新用户,然后在创建的子用户的维度创建 Key,然后赋予对应的权限。
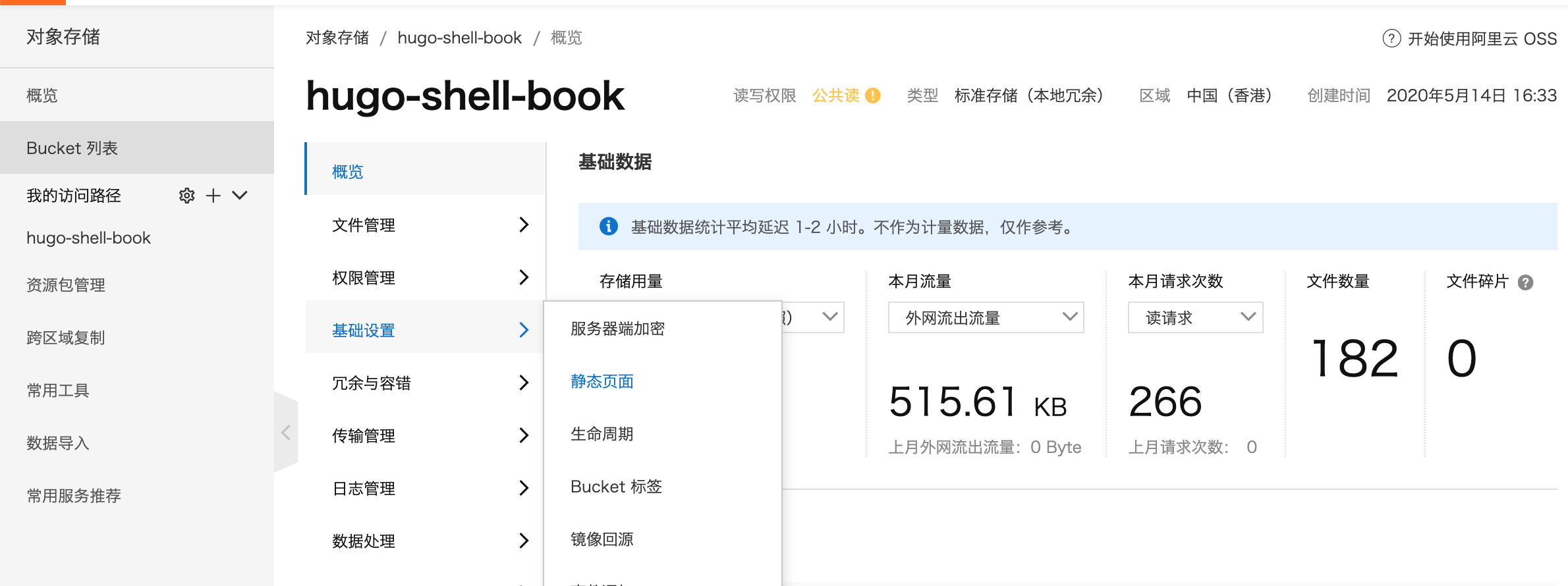
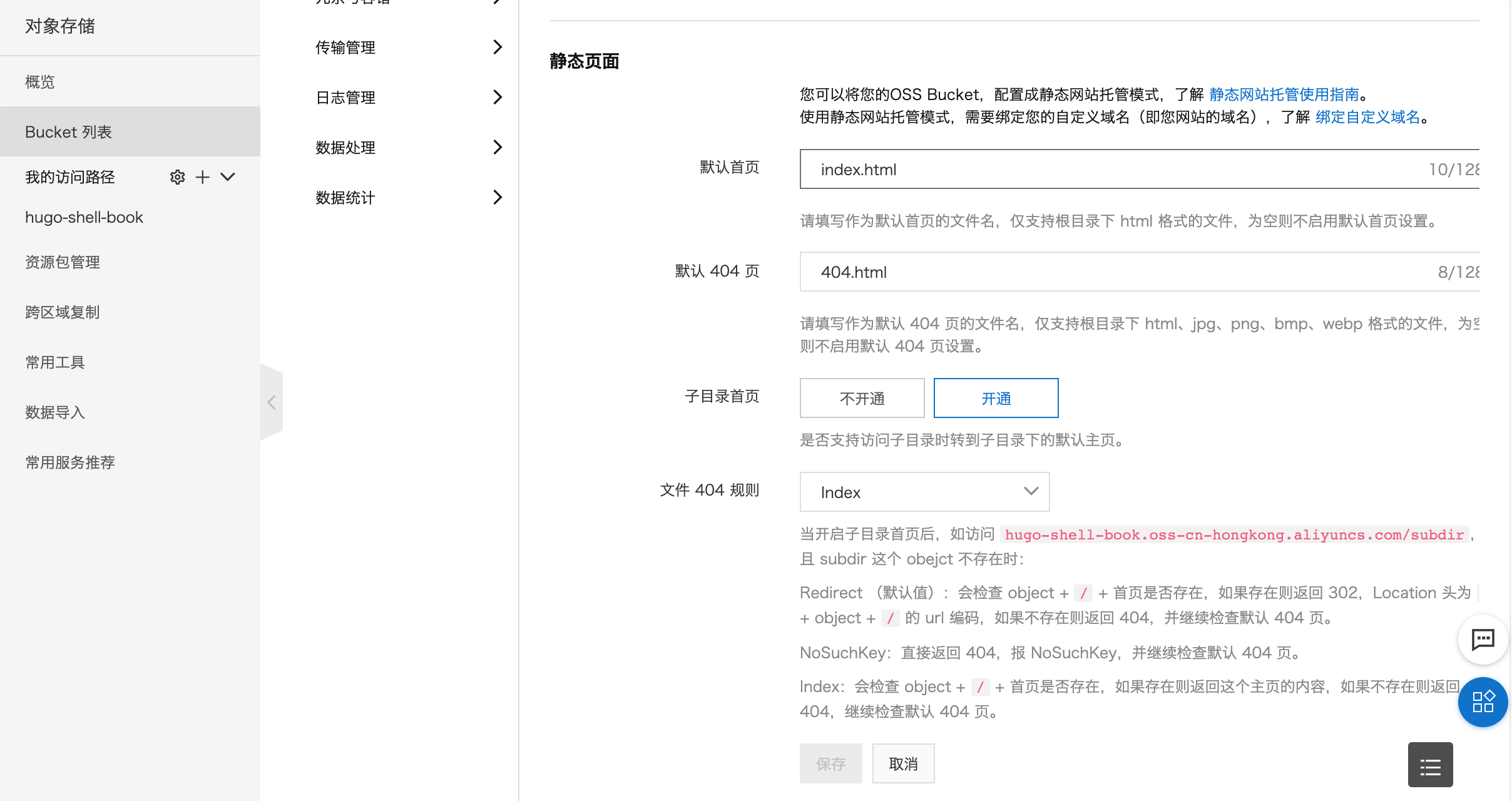
将静态站点传到对应目录后,开始进行最关键的步骤,那就是配置 OSS bucket 让他支持静态页面,我们从如下递进关系进入静态页面配置


配置方式如上图,将默认首页的 404 页都配置好,开通子目录首页,然后配置规则选择好,然后保存即可。
这样我们基本的配置就完成了,此时你还是无法访问的,因为 OSS 做了一个规定,要想静态站点可以被访问,需要配置域名,下面我们就进行域名的配置:

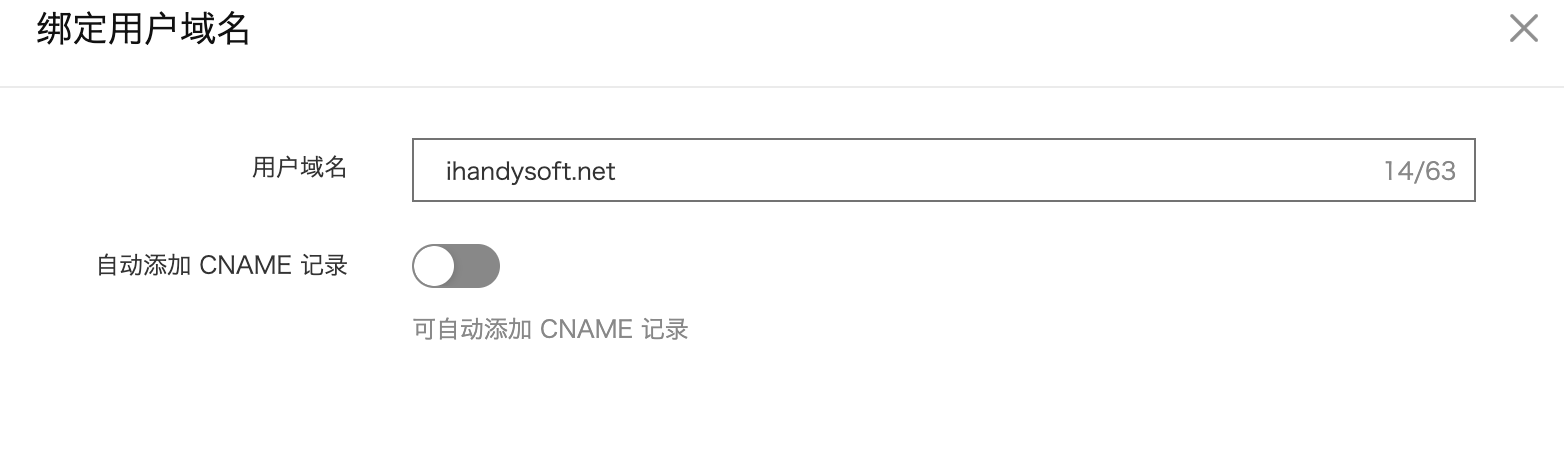
点击对应界面的绑定用于域名,输入对应的信息

如果你输入的域名是你在阿里云购买的域名,并且没有被解析过,可以直接选择自动添加 CNAME 记录,点击确定即可。等待大概 1 分钟左右,去访问这个地址,发现已经可以访问到对应的网站了。
使用 HTTPS
如果你还想使用 HTTPS ,需要在对应的页面配置 HTTPS 证书,点击这句话上面的倒数第二张图中的证书托管,进入页面后,发现对应的域名下面有两个文本框,分别是公钥和私钥,如果你不差钱,可以选择阿里云提供的 SSL 证书服务(当前页面的用户域名后面对应的申请签发证书选项),的确不便宜。如果你想用免费的证书,可以去七牛云申请一个,具体流程请自行 Google。一旦你的证书申请到之后,你会获得两个文件,将刚才那两文件使用记事本打开,把 *.crt 结尾文件的内容复制到 公钥,*.key 结尾文件的内容复制到 私钥,保存,然后你就可以使用 HTTPS 进行访问了。