部署静态网站到 GitHub project Pages
李二花 / 2020-05-16
分类: 博客 / 标签: 博客 / 字数: 813
关键词:Hugo, github, pages
接下来三篇文章是一个系列的,总结下自己部署静态博客的方法,主要分为三种方式:
部署静态网站到两种不同的 GitHub pages
部署静态网站到阿里云 OSS,代码仓库GitHub 或者 Gitlab 均可
使用 GitLab 的 CI/CD 部署静态网页到 EC2
我们今天讲的是第一种部署方式,使用 Hugo 生成的博客为例子来讲解,关于如何使用 Hugo 生成我们的静态网站请参考我的另一篇博客,这里我们默认已经有最基本的 Hugo 使用基础。
Pages vs Project Pages
对于 GitHub 而言,有两种不同的 pages 可以让我们进行使用,一种是 Pages,一种是 Project Pages,Pages 对于一个 GitHub 账号而言,只能部署一个,并且仓库 (repository) 的命名必须是 <你的 GitHub 用户名>.github.io ,而对于 Project Pages 而言,一个 GitHub 账号可以部署任意的数量,因为他是依赖于不同的 repository 的,每一个 repository 都有一个 Project Pages 可供使用,仓库的名字没有任何的限制,只需要到时候在对应仓库的 settings 里配置静态网站资源对应的分支或者是目录即可,到时候可以使用 https://<你的 GitHub 用户名>.github.io/<repository 的名字> 进行访问。
接下来我们主要介绍如何部署到 Project Pages 上去,因为这个用起来更方便,是基于仓库维度的,我们可以在一个 GitHub 账号中部署若干的服务,特别适合为我们的仓库内容建设介绍性网站。
具体流程
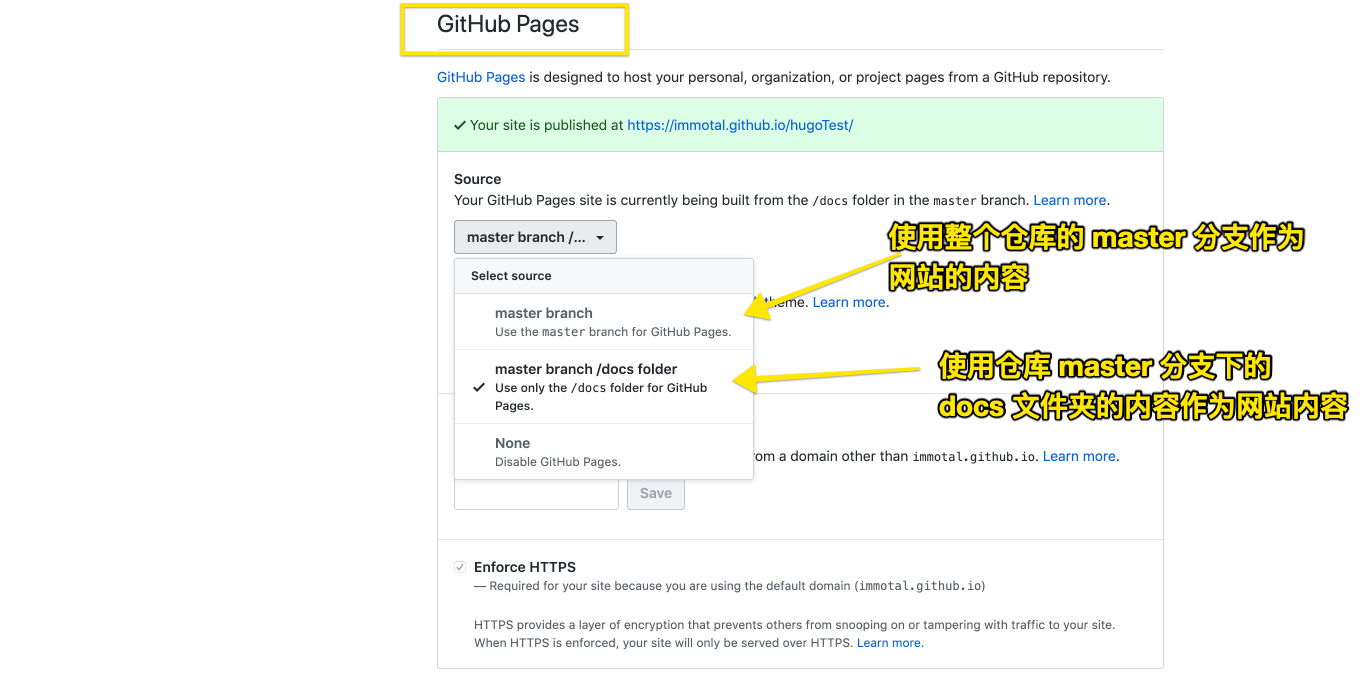
我们首先看下仓库的 settings 中的配置选项,见下图:
进入 settings 里后我们看到如下界面,其中我们主要关注的是 GitHub pages 里的 source,我们这里使用第二个,也就是master 分支下的 docs 目录里的内容作为我们网站的内容。
在 Hugo 中我们生成静态网站中需要我们注意的几点是:
- config.toml 配置文件里增加
publishdir = "docs"这个配置,因为 Hugo 默认发布出的位置是public而我们设置的网站路径是docs里的内容,因此做这样一个修改,hugo命令生成的静态文件就存放到docs目录了。 - 修改 config.toml 配置文件里的
baseURL为https://<你的 GitHub 用户名>.github.io/<repository 的名字>。